WEB制作時のイラストアニメーション作成やページへの設置などについて
ホームページ上に現れ、動き回るへんなキャラクター。(可愛んだか、うざいんだか、このキャラクター…。)
このキャラクターの制作の現場をチラッと動画でご紹介してみたいと思いますよー。
↓動画を見てみてねー。(タイムラプス[早回し動画]でご案内。)
▼制作の簡単な流れ
・手書きで下書きするよー
・ペンでトレースするよー
・スキャンして取り込むよー
・Adobe Photoshopで編集したり、細かいこともここでやっちゃうよー
・色を塗ったりもして完成に近づけるよー
・Adobe Animateで配置して、アニーメーションを付けてみるよー
・アニメーションを書き出すよー
・書き出したアニメーションファイルを、HTMLでコーディングして設置するよー
・HTML側でもアニメーションを付け加えるために色々ごにょごにょするよー(JavaScript的な魔法をかけるんだよー)
※あっちとこっちでアニメーションをさせることで『なんかそれっぽい感じ』に仕上がるよー。
・はい。かんせー。(めでたしめでたしーっ)
どうですかー?
結構手間かけて作ってるんですねー。
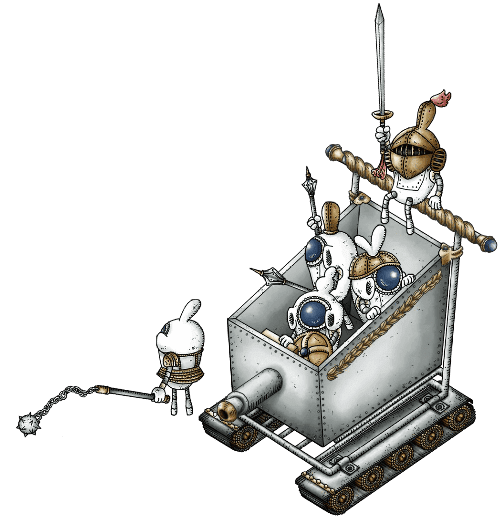
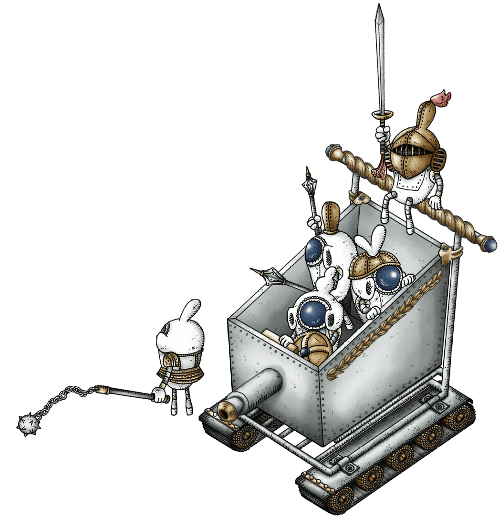
できあがりはこんな感じー(‘◇’)ゞ
↓Animateで書き出したアニメーションファイル
こんなに細かくホームページってどうなんですかね?作業時間もかかるし、大変だし、ちょっと効率が悪いですね…
…。
とは言いつつも、みんな楽しく作っているので、いいのかな(*´▽`*)
以上、WEB制作の現場からでございましたー。
P.S.
この絵は、ECサイト制作の『ショッピングカート』のイラストなんだよ。
一応戦いに行くという設定だったので、戦車っぽいのになってるんだよ…。伝わっているのかなー…。(‘ω’)